Este es un plugin basado en una ventana de dialogo para controlar la inserción y modificación de Mapas Google en FCKeditor
Alfonso Martínez de Lizarrondo
Descarga la última versión y/o información actualizada
El botón de 'Previsualizar' en FCKeditor no funcionará correctamente si hay algún mapa en el contenido. El problema parece debido a la forma en que la API de Google Maps realiza la inserción y carga del contenido adicional.
Estos temas en el grupo del API apuntan al mismo problema :
http://groups.google.com/group/Google-Maps-API/browse_thread/thread/7849dfd612181b6c/1c3e5f7fb5fa3301
http://groups.google.com/group/Google-Maps-API/browse_thread/thread/89ea5fa4e0a0ccb9/05c364940447891d
Una solución para este problema podría ser utilizar el plugin de Previsualización mediante el servidor
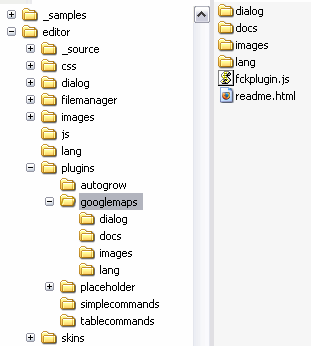
Extrae los contenidos del zip en tu carpeta de plugins, de forma que quede
como a continuación

editor\ ... js\ lang\ plugins\ ... googlemaps\ fckplugin.js readme.html dialog\ docs\ images\ lang\ ... skins\
Ahora incluye en tu fckconfig.js o fichero de configuración que estes
usando la siguiente linea:
FCKConfig.Plugins.Add( 'googlemaps', 'en,es') ;
Añade el botón 'googlemaps' (en minúsculas) a tu barra de
botones:
FCKConfig.ToolbarSets["Basic"] = [
['Bold','Italic','-','OrderedList','UnorderedList','-','Link','Unlink',
'-','googlemaps','-','About']
] ;
La parte más importante es tu clave para GoogleMaps. Debe estar establecida
correctamente para que el plugin funcione, ya que sino Google no proporcionará
los datos para el mapa.
Debes obtener una para cada servidor donde quieras utilizar el plugin, puedes
obtenerlas gratuitamente aquí tras aceptar las condiciones de uso de los Mapas
Google: http://www.google.com/apis/maps/signup.html
(Por favor, no hagais preguntas sobre en que sitios se puede usar GoogleMaps
o cómo conseguir la clave, ya que son temas que no están relacionados con el
plugin.)
Por ejemplo, la clave para "localhost" es
ABQIAAAAlXu5Pw6DFAUgqM2wQn01gxT2yXp_ZAY8_ufC3CFXhHIE1NvwkxSy5hTGQdsosYD3dz6faZHVrO-02A
Una vez que tengas la clave, has de añadirla a tu fichero de configuración:
FCKConfig.GoogleMaps_Key = 'ABQIAAAAlXu5Pw6DFAUgqM2wQn01gxT2yXp_ZAY8_ufC3CFXhHIE1NvwkxSy5hTGQdsosYD3dz6faZHVrO-02A'
;
(recuerda que has de sustituir la clave en verde por la tuya)
Nota: si dejas esa variable como una cadena en blanco entonces el icono no se mostrará (así se puede reutilizar la misma configuración de la barra para diferentes situaciones y dependiendo de esa variable se mostrará o no, ya que el sistema actual de FCKeditor no permite el añadir/eliminar plugins o botones de una forma realmente sencilla)
Hay varias opciones que puedes establecer para cambiar los valores por defecto con los que se crearán los nuevos mapas:
Estos valores pueden establecerse en el fichero fckconfig.js, un fichero de configuración personalizado o en el momento de creación del FCKeditor utilizando cualquier lenguaje.
Si quieres que las lineas se muestren en IE, debes añadir el espacio de nombres vml a tu página de esta manera:
<html xmlns:v="urn:schemas-microsoft-com:vml">
Ahora vacía la caché del navegador, recarga el editor y el nuevo
botón
![]() debería
estar listo para usarse .
debería
estar listo para usarse .
Si ves que este plugin es útil, considera la opción de realizar una donación para que pueda ser mejorado, cualquier cantidad ayudará a que el desarrollo siga adelante.
Si necesitas alguna funcionalidad especial para este plugin, o si necesitas cualquier otro plugin para FCKeditor, contacta conmigo y hablaremos sobre el tema
FCKeditor © FredCK.com
Google, Google Maps y el API de Google Maps son propiedades de Google.